

- #VISUAL STUDIO COMMUNITY FOR MAC C INSTALL#
- #VISUAL STUDIO COMMUNITY FOR MAC C UPDATE#
- #VISUAL STUDIO COMMUNITY FOR MAC C CODE#
- #VISUAL STUDIO COMMUNITY FOR MAC C DOWNLOAD#
You can create it using terminal command: dir mkdir /usr/local/bin Remote connection enablement Note: if you do not have a /usr/local/bin directory, this command will not work. Sudo cp ~/Downloads /debugAdapters/lldb-mi/bin/lldb-mi /usr/local/bin sudo chmod +x /usr/local/bin Then copy the binary to /usr/local/bin and set its execute permissions.
#VISUAL STUDIO COMMUNITY FOR MAC C DOWNLOAD#
Use a browser to download from for 圆4 Macs and for ARM64 Macs.
#VISUAL STUDIO COMMUNITY FOR MAC C INSTALL#

Git clone /ninja-build/ninja.git cd ninja. If installing directly from GitHub use the following commands:
#VISUAL STUDIO COMMUNITY FOR MAC C UPDATE#
Make sure to update the PATH variable to include the CMake location. Follow the instructions here ( Installing | CMake) to copy and install the latest CMake. Use xcode-select to install the compiler tools:
#VISUAL STUDIO COMMUNITY FOR MAC C CODE#
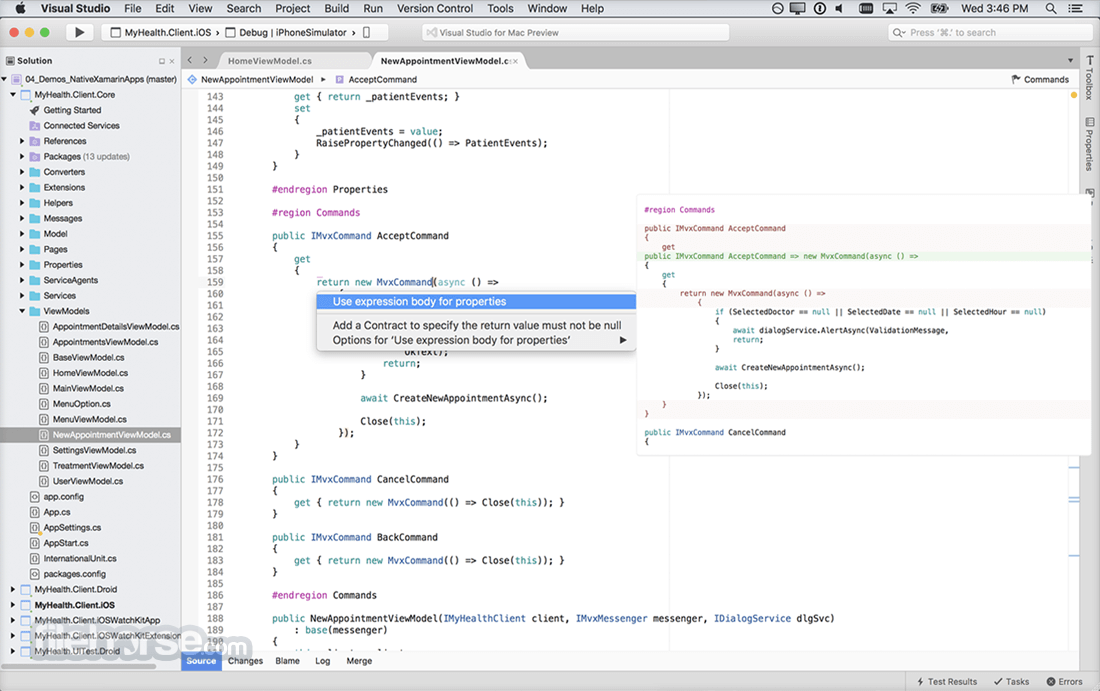
If you’re coming from Visual Studio, Code includes many of the same keyboard shortcuts, such as command k c to comment a block of code, and command k u to uncomment.The latest preview version of Visual Studio is now available to download. Classes and methods also display how many references there are in the project to them. You’ll notice unused using statements are underlined and can be removed automatically by using command. The Debug viewlet supports interactive debugging of applications.įinally, Code’s editor has a ton of great features. You can easily initialize a new repository, make commits, and push changes from the Git viewlet. The Search viewlet allows you to quickly search within the folder structure, searching filenames as well as contents.Ĭode will integrate with Git if it is installed on your system. You can easily Save All from a menu option that appears on mouse over, as well. It displays a badge to indicate whether any files have unsaved changes, and new folders and files can easily be created (without having to open a separate dialog window). The Explore viewlet allows you to quickly navigate within the folder system, as well as easily see the files you are currently working with.

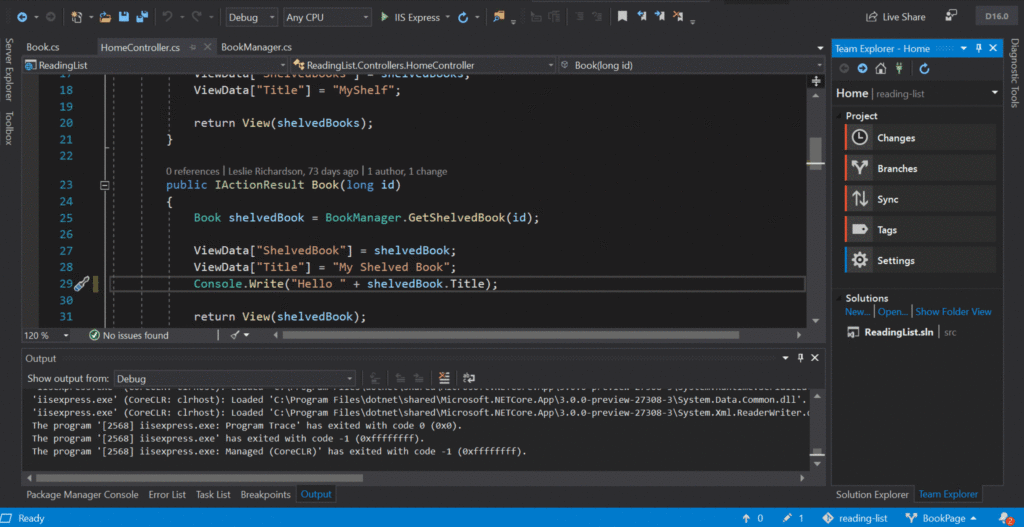
In the left navigation bar, there are four icons, representing four viewlets: If this is your first time using Visual Studio Code (or just Code for short), note that it provides a very streamlined, fast, clean interface for quickly working with files, while still providing tooling to make writing code extremely productive. Open Startup.cs in Visual Studio Code to see how this is configured: This empty project template simply displays “Hello World!”. You can run commands directly from within Visual Studio Code, including dotnet restore and any tools referenced in the project.json file, as well as custom tasks defined in. Alternately, you can enter command shift p in Visual Studio Code and then type dot as shown:


 0 kommentar(er)
0 kommentar(er)
